Accueil -> Compétences -> Typescript
Typescript
⭐⭐⭐

Introduction
TypeScript est un langage de programmation open source basé sur JavaScript. Il a été développé et est maintenu par Microsoft. TypeScript est conçu pour être un superensemble de JavaScript, ce qui signifie qu’il inclut toutes les fonctionnalités de JavaScript tout en ajoutant des fonctionnalités supplémentaires pour améliorer la qualité du code, la maintenabilité et la productivité.
Pour aller plus loin
Le langage TypeScript est principalement connu pour sa prise en charge de la vérification de type statique, qui permet aux développeurs de détecter les erreurs de type avant l’exécution du code. Cela améliore la qualité et la fiabilité du code, réduit le temps de débogage et facilite la collaboration entre les membres de l’équipe.
TypeScript permet également l’utilisation des dernières fonctionnalités JavaScript, même si elles ne sont pas encore prises en charge par tous les navigateurs. Il offre également des fonctionnalités de programmation orientée objet telles que les classes, les interfaces et les modules, ce qui facilite la structuration et l’organisation du code.
Enfin, TypeScript est facilement intégrable avec des frameworks et des bibliothèques populaires tels que Angular, React et Node.js, ce qui en fait un choix populaire pour les applications Web complexes.
Contexte d'utilisation
Dans le cadre de mes projets antérieurs, j’ai pu explorer les possibilités offertes par TypeScript dans deux contextes distincts.

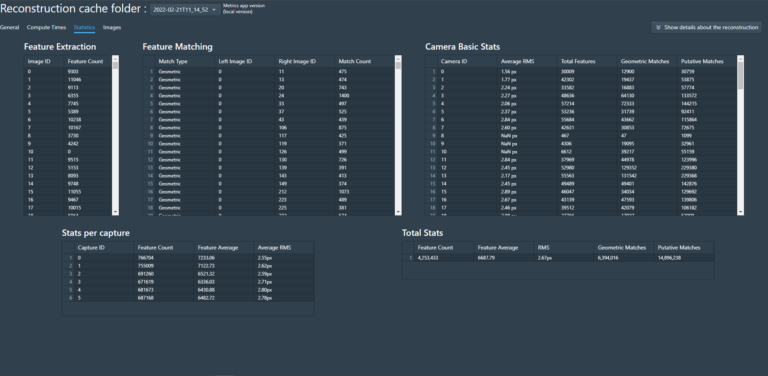
L’application MetricsWeb, conçue pour l’analyse et le traitement de données dans le domaine dentaire chez Invisart, a bénéficié de l’intégration stratégique de TypeScript. Cette décision s’est avérée essentielle, car la vérification de type statique de TypeScript a permis de détecter et de corriger les erreurs plus précocement dans le processus de développement. Cette approche a notablement amélioré la qualité et la fiabilité du code, assurant ainsi une performance optimale de l’application.
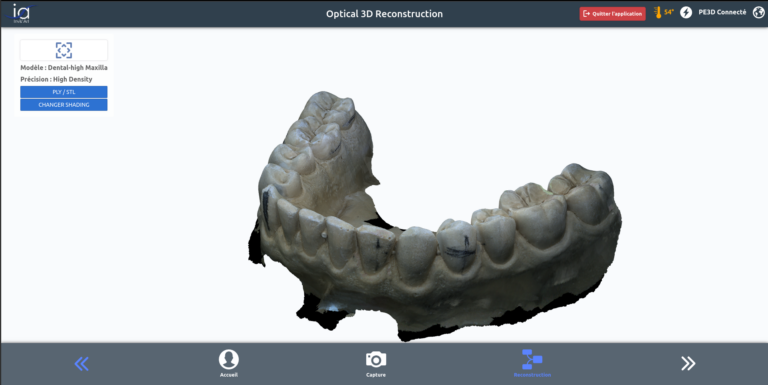
Dans le cadre du projet InvisartUI, dédié à simplifier les prises d’empreintes dentaires avec le porte-empreinte optique 3D de l’entreprise, TypeScript a joué un rôle crucial. En utilisant TypeScript en combinaison avec React, j’ai pu créer une interface utilisateur conviviale et intuitive, offrant une expérience utilisateur fluide et efficace. De plus, la présence de visualisation 3D dans InvisartUI, grâce à l’utilisation du module THREE.js, a bénéficié des avantages de TypeScript pour garantir la cohérence et la fiabilité du code, même dans des contextes aussi complexes. Cette approche a permis de développer des composants réactifs et robustes.


Retour d'expérience
Lors de mes premières interactions avec TypeScript pendant mes études, j’ai pu en saisir les bases, mais sans vraiment évaluer son efficacité. Cependant, au cours de mon stage et de mon alternance, où j’ai travaillé quotidiennement avec TypeScript pendant plus de deux ans et demi, j’ai vraiment découvert son potentiel.
Plus je l’utilise, plus j’apprécie ses avantages. La vérification de type statique m’a permis de détecter et de corriger les erreurs plus rapidement, améliorant ainsi la qualité et la fiabilité de mon code. Les fonctionnalités avancées de TypeScript, comme les interfaces et les modules, m’ont offert une meilleure organisation dans la structuration de mes projets.
En somme, mon expérience avec TypeScript a été très positive. Sa syntaxe claire et ses outils robustes m’ont aidé à développer des applications plus solides. Je suis convaincu de sa valeur ajoutée dans le développement moderne et j’ai hâte de continuer à l’explorer dans mes futurs projets.

