Accueil -> Compétences -> React
React
⭐⭐⭐

Introduction
React est une bibliothèque JavaScript open-source utilisée pour développer des interfaces utilisateur (UI) interactives et réactives. Elle a été créée par Facebook en 2011 et est maintenant largement utilisée par des développeurs du monde entier.
Pour aller plus loin
React permet de construire des composants d’interface utilisateur, qui sont des blocs de code réutilisables qui peuvent être assemblés pour créer des applications web complexes. Les composants sont construits à partir de blocs de code appelés « éléments » qui décrivent la façon dont l’interface utilisateur doit être rendue. React utilise un système de gestion d’état qui permet de manipuler les données de manière efficace, sans avoir à recharger constamment la page.
L’un des avantages de React est sa capacité à créer des interfaces utilisateur réactives et dynamiques, en permettant la mise à jour des parties spécifiques de l’interface utilisateur sans recharger la page entière. Cela améliore considérablement la vitesse et les performances de l’application, offrant une expérience utilisateur plus agréable.
React est également très flexible et peut être utilisé avec une variété de technologies, tels que Redux pour la gestion de l’état, React Native pour le développement d’applications mobiles, et Next.js pour la création d’applications web complètes.
En somme, React est une bibliothèque JavaScript puissante et flexible qui permet de créer des interfaces utilisateur interactives et réactives de manière efficace, rapide et flexible. Elle est devenue un choix populaire pour les développeurs web et est utilisée par de nombreuses entreprises pour la création d’applications web modernes et performantes.
Contexte d'utilisation
Dans le cadre de mes projets MetricsWeb et InvisartUI chez Invisart, j’ai eu l’occasion de mettre en œuvre React pour développer des interfaces utilisateur interactives et réactives

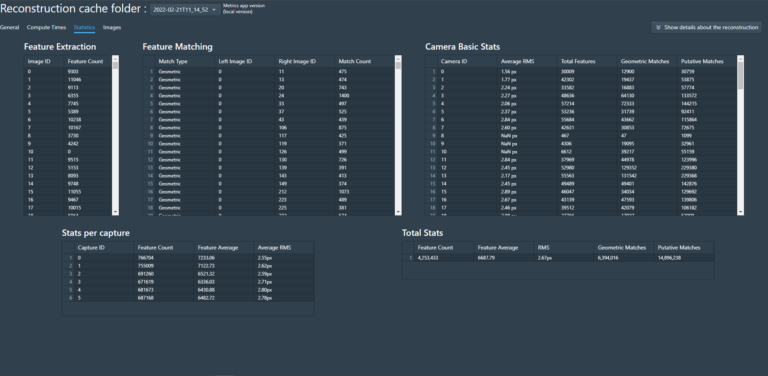
Dans l’application MetricsWeb, dédiée à l’analyse et au traitement de données dans le domaine dentaire, l’utilisation de React a été particulièrement bénéfique. Grâce à React, j’ai pu concevoir des composants d’interface utilisateur modulaires et réutilisables, ce qui a facilité le développement et la maintenance de l’application. De plus, la capacité de React à gérer efficacement les mises à jour de l’interface utilisateur sans recharger la page entière a contribué à améliorer la réactivité et les performances de MetricsWeb.
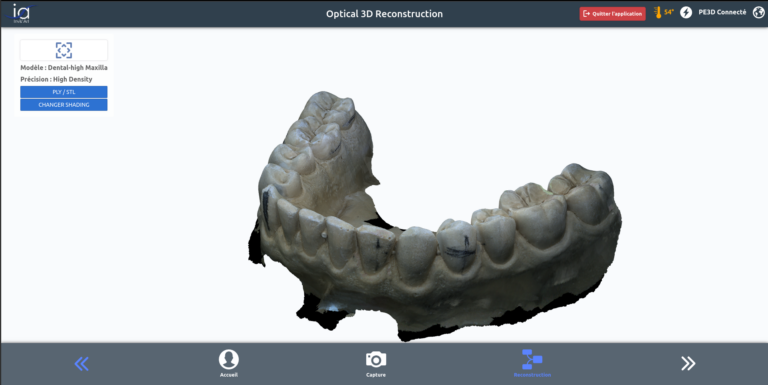
Une des forces majeures de React réside dans sa capacité à mettre à jour dynamiquement l’interface utilisateur au fur et à mesure des différentes étapes. Cette fonctionnalité a été particulièrement bénéfique dans le contexte d’InvisartUI, où les étapes de prise d’empreintes dentaires nécessitaient des mises à jour rapides et fluides de l’interface pour guider efficacement les utilisateurs tout au long du processus.
De plus, l’intégration de la visualisation 3D grâce au module THREE.js a été parfaitement harmonisée avec l’architecture de React. Cette symbiose a permis une gestion aisée et une manipulation fluide des composants d’interface utilisateur, offrant ainsi une expérience immersive et intuitive aux utilisateurs. En combinant les fonctionnalités de React avec la visualisation 3D, nous avons pu créer une interface utilisateur dynamique et réactive, où les mises à jour sont effectuées en temps réel pour refléter avec précision les actions de l’utilisateur, améliorant ainsi la fluidité et l’efficacité globale de l’application.


Retour d'expérience
Lors de mes débuts avec React, j’ai rencontré quelques difficultés initiales. Comme beaucoup de développeurs, j’ai trouvé la transition vers cette bibliothèque JavaScript un peu déconcertante au début. Cependant, grâce à une pratique quotidienne assidue et à un suivi régulier de cours en ligne, j’ai progressivement commencé à mieux comprendre son fonctionnement et à surmonter ces obstacles initiaux. La persévérance et l’engagement dans l’apprentissage ont été essentiels pour maîtriser cette technologie.
Aujourd’hui, avec plus de deux ans et demi d’expérience de travail quotidien avec React, je suis devenu à l’aise avec ses concepts et ses principes fondamentaux. Cette familiarité m’a permis d’apprécier pleinement les avantages qu’offre React, notamment sa réactivité côté utilisateur. La capacité de React à mettre à jour dynamiquement l’interface utilisateur en fonction des actions de l’utilisateur est particulièrement appréciée, car elle permet de créer des applications web interactives et intuitives qui offrent une expérience utilisateur fluide et agréable.
En conclusion, mon expérience avec React a été une courbe d’apprentissage stimulante, mais gratifiante. Malgré les défis initiaux, ma persévérance m’a permis de surmonter ces obstacles et de devenir compétent et confiant dans l’utilisation de cette technologie. Je suis enthousiaste à l’idée de continuer à explorer les possibilités offertes par React et de contribuer à la création d’applications web modernes et performantes.

